Ta strona korzysta z ciasteczek, aby zapewnić Ci najlepszą możliwą obsługę. Informacje o ciasteczkach są przechowywane w przeglądarce i wykonują funkcje takie jak rozpoznawanie Cię po powrocie na naszą stronę internetową i pomaganie naszemu zespołowi w zrozumieniu, które sekcje witryny są dla Ciebie najbardziej interesujące i przydatne.

Klient (NDA)
Klientem jest firma z branży fintech z siedzibą w Niemczech, działająca na całym świecie. W swojej działalności wykorzystuje platformę działającą jako oprogramowanie do zarządzania wynikami finansowymi dla sektora B2B, automatyzując procesy i prezentując dane finansowe w przejrzysty, łatwy do zrozumienia sposób.
Wyzwania
Aktualizacja aplikacji
Klient dostrzegł potrzebę zmiany architektury oprogramowania ze względu na problemy z użytecznością istniejącej wersji. System mógł być bardziej intuicyjny, przez co nowi pracownicy potrzebowali czasu, aby łatwo wdrożyć się do pracy, a obecni mogli wdrożyć zmiany.
UX/UI Design
Klient chciał poprawić funkcjonalność i intuicyjność platformy. Głównym celem było ułatwienie dostępu do oprogramowania (przez przeglądarkę zamiast instalacji) i przekształcenie go w prawdziwą platformę SaaS – CPM (Corporate Performance Management). Rozwiązanie to pomogłoby użytkownikom we wprowadzaniu zmian, a także ułatwiłoby proces wdrażania.
Celem było dostarczenie UI/UX dostosowanego do możliwości webowych, przy jednoczesnym zachowaniu funkcji, które doceniają klienci, zgodnie z najnowszymi standardami i wymaganiami.
Zapewnienie jakości
Klient poprosił nas o dalsze konsultacje, w związku z czym przygotowaliśmy warsztaty badające obecny stan procesu QA. Podczas warsztatów z klientem odkryliśmy, że proces tworzenia oprogramowania przez długi czas nie uwzględniał testów strukturalnych ze względu na brak odpowiednich specjalistów. Brakowało również planu i strategii testowania, przy minimalnym zautomatyzowanym testowaniu na poziomie integracji i E2E.

Nasze rozwiązanie
Rozwój aplikacji internetowej Web Client
Byliśmy odpowiedzialni za migrację z aplikacji desktopowej stworzonej w Javie do aplikacji webowej w Angular dla korporacji na potrzeby zarządzania spółkami zależnymi pod kątem raportowania finansowego zgodnego z krajowymi i międzynarodowymi standardami rachunkowości.
Sercem aplikacji Web Client jest agregowanie danych finansowych w formie drzewa. Aplikacja zawiera wiele możliwości, takich jak filtrowanie danych, zaznaczanie odpowiednich opcji w polach wyboru, wyświetlanie wykresów. Aby zoptymalizować obsługę danych, używamy leniwego ładowania; na przykład nie ładujemy całej wielkiej tabeli naraz, tylko fragment, który klikamy, a następnie dane są pobierane z zaplecza. Takie podejście przyspiesza ładowanie widoków i zmniejsza zużycie pamięci w przeglądarce.
Obecnie aplikacja webowa jest w stanie działać bardzo płynnie z tysiącami wierszy i setkami kolumn. Działa szybciej niż prędkość Internetu, który jest wolniejszy niż czas uruchamiania aplikacji.
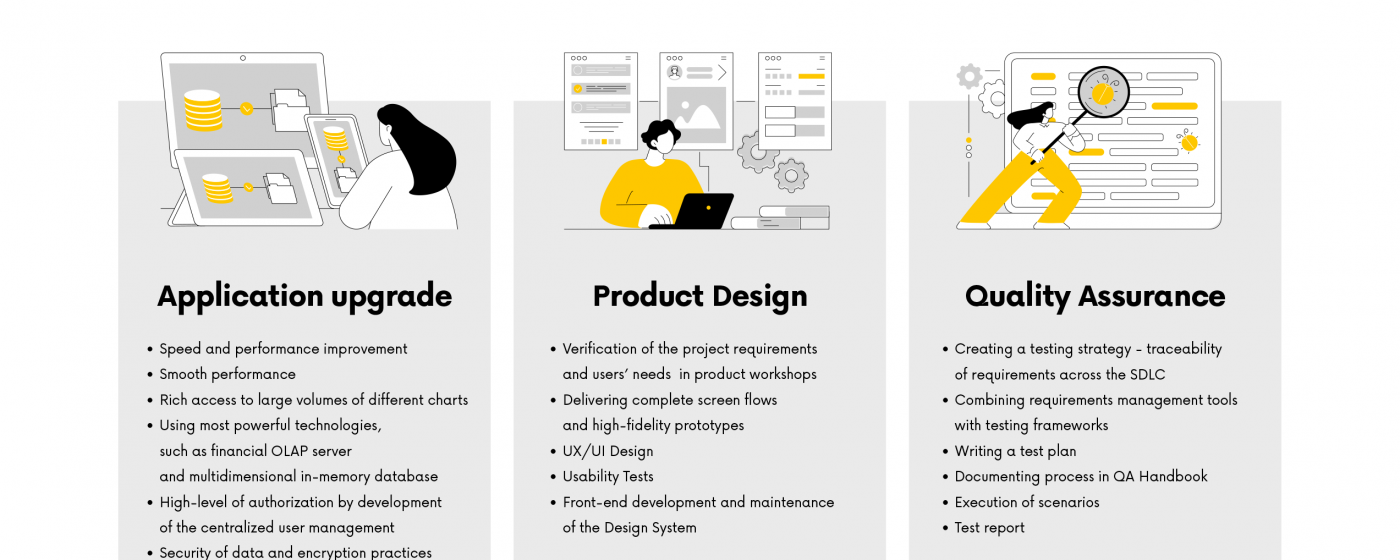
Główne cechy platformy:
- Szybkość i wydajność
- Płynne działanie pomimo ogromnych ilości danych
- Bogaty dostęp do dużej ilości różnych wykresów
- Wykorzystanie najnowocześniejszych technologii: W rozwoju oprogramowania opieramy się na najnowszych i najpotężniejszych technologiach, takich jak finansowy serwer OLAP i wielowymiarowa baza danych w pamięci.
- Autoryzacja: opracowaliśmy scentralizowany system zarządzania użytkownikami zapewniający, że tylko administrator ma uprawnienia do zarządzania prawami dostępu.
- Bezpieczeństwo: Nadaliśmy priorytet bezpieczeństwu danych i zaszyfrowaliśmy je za pomocą protokołu SSL. Dzięki naszemu zarządzaniu hasłami administrator może zdefiniować wytyczne dotyczące przypisywania haseł specyficzne dla firmy.
- Rozwój międzyplatformowy: Platforma umożliwia łatwy dostęp do danych i ich elastyczną wizualizację na tabletach.
- Otwarta architektura platformy klienckiej upraszcza integrację z dowolnym środowiskiem systemowym.
Projekt UX/UI
Nasz zespół projektowy rozpoczął projekt od dokładnej analizy istniejącego systemu i oprogramowania klienta. Ten etap został przeprowadzony z pomocą analityka biznesowego, aby w pełni zrozumieć potrzeby biznesowe i ocenić użyteczność oprogramowania.
Aby wzmocnić naszą współpracę z interesariuszami, zdecydowaliśmy się przeprowadzić serię warsztatów produktowych, podczas których omówiliśmy architekturę systemu i kluczowe wizualizacje. W rezultacie wprowadzono zmiany w architekturze i ikonografii.
Aby upewnić się, że wszystkie produkty klienta są spójne pod względem projektu, stworzyliśmy dedykowany system projektowania, aby zapewnić programistom jasne wytyczne i zapewnić płynną komunikację. Oprócz stworzenia nowego projektu, skupiliśmy się również na poprawie mikro-opisów używanych w interfejsach, aby uprościć i objaśnić poszczególne funkcje.
Narzędzia użyte podczas procesu to Figma, Angular, Nebular, Quarkus.
Nasz zakres prac obejmował:
Warsztaty produktowe
- Weryfikacja wymagań pod kątem spełnienia standardów branżowych i potrzeb użytkowników
- Współpraca z analitykiem biznesowym i programistami w celu stworzenia intuicyjnego i przyjaznego dla użytkownika systemu
- Prezentację pomysłów projektowych z wykorzystaniem prototypów wysokiej wierności
Projektowanie produktu
- Dostarczanie kompletnych przepływów ekranu (szczęśliwa i smutna ścieżka, błędy, walidacje, przypadki narożne) wraz ze specyfikacjami technicznymi w razie potrzeby
- UX Design – przeprowadzanie testów użyteczności w celu weryfikacji wszystkich decyzji projektowych
- UI Design – Zapewnienie spójności projektu we wszystkich produktach (typografia, ikonografia, paleta kolorów itp.)
- Weryfikacja wdrożenia pod kątem zgodności z prototypami i kompleksowością procesów
Rozwój
- Rozwój front-endu i utrzymanie systemu projektowego
Zapewnienie jakości
Warsztaty produktowe (Discovery Workshops)
Przygotowaliśmy warsztaty, aby zbadać obecny stan procesu zarządzania jakością (QA) klienta i zbudowaliśmy strategię testowania, w której nakreśliliśmy podstawowe założenia odnośnie przeprowadzania testów. Aby sprawdzić jakość, musieliśmy dostarczyć odpowiednie metryki; stworzyliśmy niestandardowe wizualizacje danych, aby pokazać jaśniejszy obraz aktualnego stanu produktu. Dostarczyliśmy również możliwość śledzenia realizacji wymagań w całym cyklu SDLC. Ponadto połączyliśmy narzędzia do zarządzania wymaganiami z ramami testowymi, aby wszystkie informacje dotyczące jakości były dostępne w jednym miejscu i dla wszystkich zainteresowanych stron.
Planowanie
Na tej podstawie przygotowaliśmy plan testów i model tego, jak będą one przebiegać w poszczególnych projektach, np. co wchodzi w ich zakres, jakie są obowiązki poszczególnych ról w projekcie, jakie są ryzyka QA, np. czy programiści testują swój kod lub narzędzia.
Współpracując z klientem, opracowaliśmy kompleksowy i profesjonalny proces QA, udokumentowany w QA Handbook, który stanowił kompleksowy przewodnik dla specjalistów ds. testowania oprogramowania i zespołów projektowych. Wprowadził on najlepsze praktyki, podejścia i techniki testowania różnych typów oprogramowania, między innymi aplikacji webowych i desktopowych.
Realizacja strategii
Po przygotowaniu dokumentacji QA, kolejnym krokiem było wdrożenie polityki i planu. Obejmowało to analizę i walidację wymagań, tworzenie i wykonywanie scenariuszy testowych oraz raportów z testów.

Rezultaty
Klient był zadowolony z efektów naszej pracy, ponieważ proaktywnie dbaliśmy o jakość całego procesu tworzenia oprogramowania. Naszym głównym celem było osiągnięcie stabilności projektu i tworzonego systemu. Specjaliści IT zwracali szczególną uwagę na tworzenie testów automatycznych i zatrudnianie specjalistów Quality Assurance w naszych zespołach Scrum. Dzięki takiemu podejściu zbudowaliśmy z Klientem dobre relacje oparte na wzajemnym zaufaniu, co pozytywnie wpłynęło na przebieg i efektywność prac nad projektami.
Technologie




Design, Development, DevOps czy Cloud – jakiego zespołu potrzebujesz, aby przyspieszyć pracę nad swoimi projektami?
Porozmawiaj o swoich potrzebach z naszymi specjalistami.






