
Wyobraź sobie, że chcesz ulepszyć UI/UX starszego systemu. Takiego, który działał przez wiele lat, ale obecnie jest powolny, nieintuicyjny i poważnie przestarzały. Jak to zrobić, aby zoptymalizować pracę użytkowników, którzy się przyzwyczaili do poprzednich wersji produktu, ale nie obniżyć ich produktywności? Od czego zacząć?
Z pewnością trzeba zapoznać się z podstawowymi wyzwaniami takiego projektowania, które w wielu aspektach różni się od projektowania aplikacji dla pojedynczego odbiorcy. A w przypadku aplikacji, które są intensywnie używane od lat, (np. Branża energetyczna czy finansowa), nawet niewielkie nieintuicyjne rozwiązania, które wprowadzają użytkownika w błąd, mogą spowodować katastrofalne skutki dla firm.
Niewątpliwie jednak rola UX stale rośnie, ponieważ pokazują badania Forrester, firmy inwestujące w projektowanie UX odnotowują znaczące zwroty. Na każdy 1 USD zainwestowany w UX, przypada zwrot w wysokości 100 USD, co stanowi 9 900% ROI. Ten wysoki zwrot z inwestycji jest istotnym powodem, dla którego menedżerowie wyższego szczebla obecnie traktują priorytetowo projektowanie UX.
Niezależnie od tego, czy jesteś wewnętrznym menedżerem ds. aplikacji, czy weryfikujesz produkty najlepiej pasujące do Twojej organizacji, ten artykuł wyjaśni, w jaki sposób odpowiedni UX/UI pomaga użytkownikom końcowym w maksymalnym wykorzystaniu funkcjonalności oferowanych przez narzędzia produktowe.
Spis treści
Dlaczego modernizować UI/UX w aplikacjach korporacyjnych?
Przede wszystkim tego wymaga rynek oraz potrzeby pracowników korzystających z danego oprogramowania. Wiele specjalistów w branży stwierdza, że niestety, wiele aplikacji korporacyjnych jest nieodpowiednio zaprojektowanych pod względem użyteczności.
Jakie skutki przynosi wybór źle zaprojektowanej aplikacji dla przepływu pracy?
- Nieefektywność i wyższe koszty pracy — jeśli praca zajmuje więcej czasu niż powinna i zmniejsza produktywność, ściśle wpływa na wzrost kosztów wynikających z potrzeby zatrudnienia dodatkowych pracowników.
- Wysokie koszty szkolenia — jeśli źle zaprojektowane aplikacje są trudne do nauczenia się i używania, wymagają znacznie więcej szkoleń dla pracowników, co zabiera dodatkowy czas i środki. To również wpływa negatywnie wpływa na produktywność osób szkolących innych.
- Wysokie koszty wsparcia — gdy użyteczność aplikacji jest słaba, pracownicy często muszą kontaktować się z pomocą techniczną, aby dowiedzieć się, jak z niej korzystać.
Wobec takich wyzwań głównym celem projektanta UX będzie zminimalizowanie wpływu złożoności aplikacji na użytkowników.
O czym pamiętać przy projektowaniu UI/UX dla przedsiębiorstw?
Oprogramowanie w przedsiębiorstwach, które funkcjonuje od wielu lat, jest zaprojektowane dla profesjonalistów z określonych branż posiadających zaawansowaną lub specjalistyczną wiedzę. Są oni zazwyczaj skoncentrowaniu na wydajnej i produktywnej realizacji zadań, więc sama modernizacja produktu nie może utrudniać im codziennej pracy.
Co w takim razie trzeba wziąć pod uwagę przy projektowaniu UX?
- Doświadczeni użytkownicy dużo bardziej tolerują złożoność aplikacji, jeśli tylko wspiera ona ich pracę.
- Projekt przede wszystkim powinien koncentrować się na funkcjonalności, solidności i integracji z innymi narzędziami tak by dbać o wydajność, skalowalność i zdolność do obsługi złożonych przepływów pracy.
- Użytkownicy oczekują poprawy, ale jednocześnie nie chcą radykalnej zmiany GUI, ponieważ wymagałoby to od nich nauki interfejsu od zera. Podchodząc do przeprojektowywania aplikacji należy pogodzić te dwie potrzeby.
- Przeprojektowanie istniejącej aplikacji wymaga nie tylko zaktualizowanego projektu, badań użytkownika i wykonalności, lecz należy również sprawdzić zależności w kodzie oraz możliwość konfiguracji, aby spełnić specyficzne potrzeby różnych organizacji lub ról użytkowników.
- Oprogramowanie dla przedsiębiorstw często działa w złożonym ekosystemie, który obejmuje dodatkową infrastrukturę m.in inne aplikacje, które zawierające komponenty wymagające zaktualizowania.
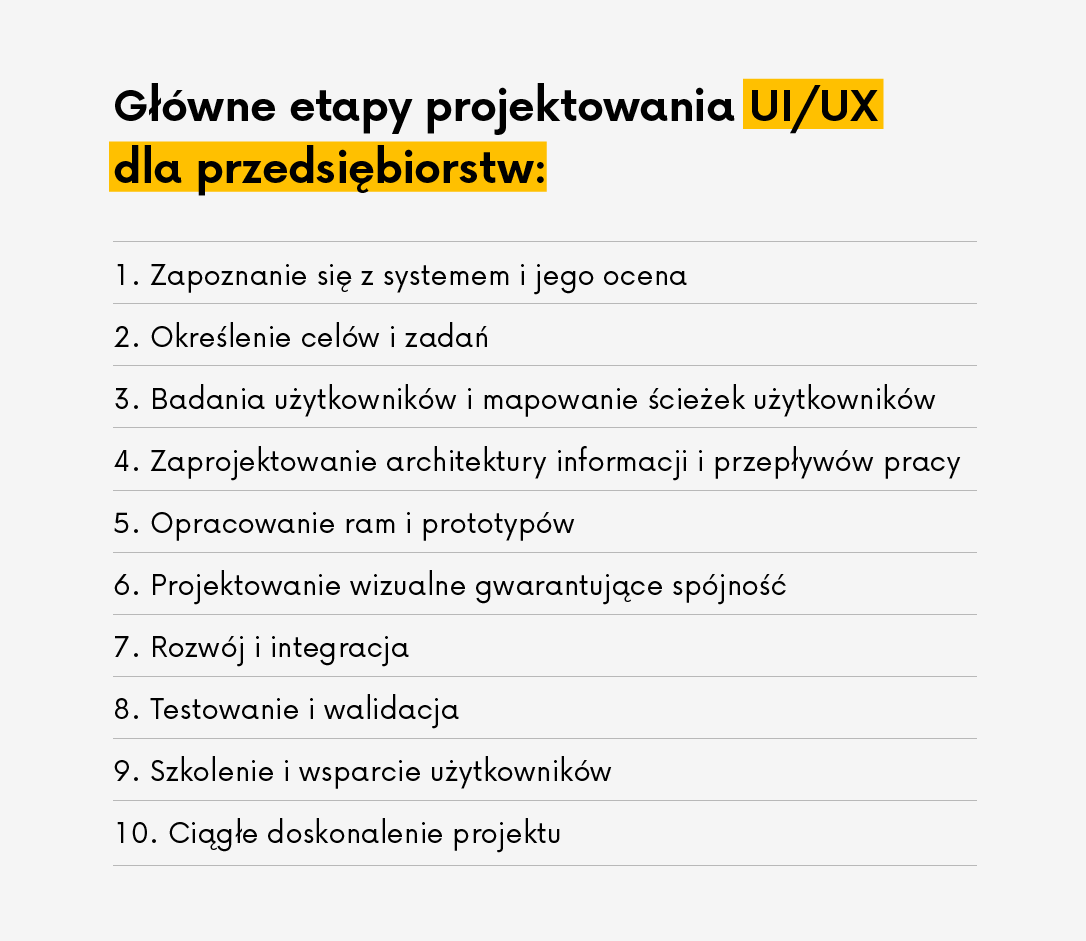
Kluczowe etapy projektowania UI/UX dla starszej aplikacji
Przeprojektowanie UI/UX starszej aplikacji to proces iteracyjny, który wymaga starannego planowania, skoncentrowania się na potrzebach użytkowników i ścisłej współpracy między zespołami projektowymi, programistycznymi i biznesowymi.
1. Poznanie i ocena systemu
Pierwszy etap obejmuje jak najwcześniejsze poznanie potrzeb interesariuszy w celu zrozumienia głównych problemów aplikacji, przyczyn braku efektywności i planowanych ulepszeń. Jest to niezbędne w celu przeprowadzenia dokładnej analizy istniejącej aplikacji, w tym jej dokumentacji, architektury, przepływu użytkowników i podstawowych funkcji.
2. Zdefiniowanie celów i założeń
Następnie konieczne jest ustalenie jasnych celów związanych z modernizacją UX/UI, takich, jak np. poprawa użyteczności, zwiększenie wydajności czy uczynienie aplikacji przyjazną dla urządzeń mobilnych. To etap określenia co będzie naszymi wskaźnikami sukcesu, np. zmniejszenie liczby błędów, skrócenie czasu realizacji zadań lub zwiększenie zadowolenia użytkowników.
3. Badania użytkowników i tworzenie user journey map
To bardzo ważny etap projektowania. Trzeba zrozumieć, że użytkownicy kupujący rozwiązania dla przedsiębiorstw to zupełnie inni użytkownicy niż ci na rynku konsumenckim. Wymaga to przeprowadzenia badań w celu zrozumienia potrzeb użytkowników, ich codziennych zadań i wyzwań związanych z obecnym systemem.

W tym celu projektant korzysta z wielu możliwości zdobycia szerszego kontekstu sytuacji w celu dopasowania spostrzeżeń i zdefiniowania rzeczywistego zakresu projektu. Należą do nich m.in: ankiety, wywiady kontekstowe, czy spotkania z klientami odbywające się w trakcie warsztatów produktowych. Warto też obserwować jak użytkownicy końcowi wypracowali dla siebie pewne standardowe praktyki operacyjne tak by uzyskać zrozumienie priorytetów, wzorców zachowań czy częstotliwość zadań. Na przykład dobrym źródłem wiedzy dla projektanta niejednokrotnie stają się logi zapisywane przez użytkowników w celu radzenia sobie z brakami starszego interfejsu.
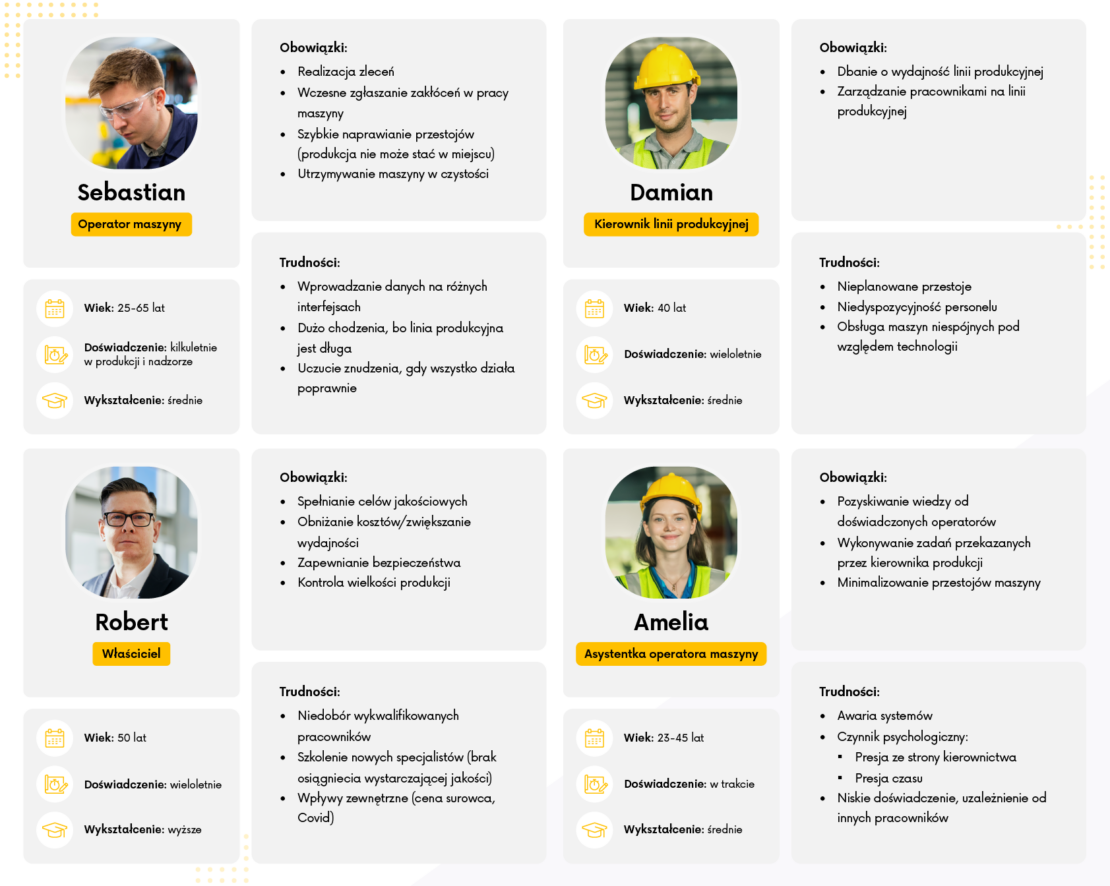
Lepiej jest równolegle analizować każdą grupę użytkowników, której reprezentacją są poszczególne persony, ponieważ znacznie łatwiej wyciągnąć wnioski rozumiejąc powiązane zadania pracowników w trakcie ich cyklu pracy. Umożliwia to odkrycie tzw. wąskich gardeł czy blokad w ich codziennym życiu zawodowym.
4. Architektura informacji i przeprojektowanie przepływu pracy
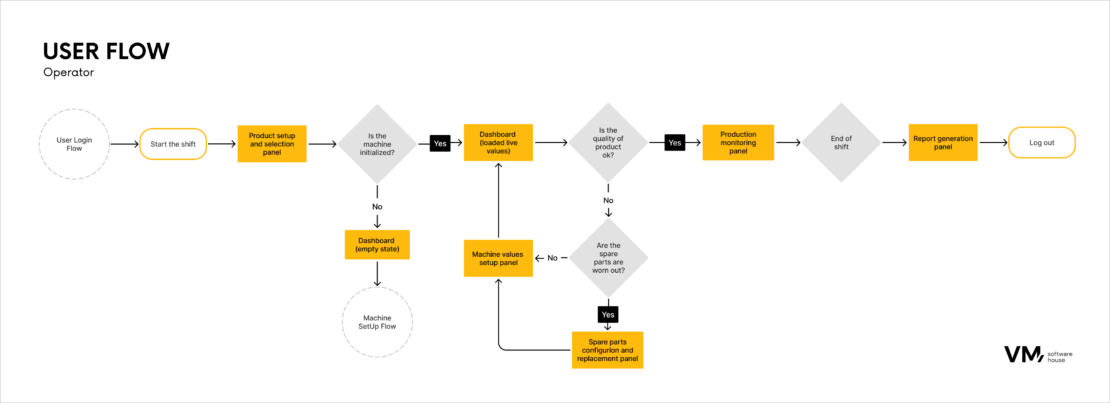
Po zdobyciu wiedzy na temat użytkowników i opracowaniu person określających specyficzne potrzeby, mapujemy przepływy pracy w celu zidentyfikowania punktów krytycznych wymagających naprawy w obecnym UI/UX.

Biorąc pod uwagę wiedzę na temat przepływu pracy użytkownika jest to moment na ustalenie priorytetów najważniejszych cech i funkcji w oparciu o potrzeby użytkowników i cele biznesowe. W zależności od zidentyfikowanych painpointów i zdefiniowanych mierników sukcesu, projekt może obejmować uproszczenie interfejsu, skracanie ścieżki użytkownika poprzez reorganizację elementów interfejsu, dodanie bardziej widocznych przycisków akcji, czy poprawę nawigacji.
5. Tworzenie szkieletów i prototypów
Na tym etapie opracowuje się szkielety low-fidelity, aby zwizualizować nowy układ, nawigację i kluczowe ekrany. Najważniejsza jest tutaj poprawa użyteczności i upewnienie się, że projekt jest zgodny z kolejnością zadań użytkowników.
Następnie tworzy się interaktywne prototypy aplikacji, aby symulować interakcje użytkowników i zbierać ich opinie. Są one potrzebne by testować nowe pomysły, zatwierdzać decyzje projektowe czy iteracje w oparciu o opinie użytkowników.
6. Projektowanie wizualne zapewniający spójność
Duże przedsiębiorstwa inwestują w wiele aplikacji, które umożliwiają pracownikom realizowanie różnych powiązanych ze sobą funkcji biznesowych. Często wiąże się to z niespójnymi wizualnie doświadczeniami użytkowników końcowych, co może negatywnie wpływać na produktywność.
W celu poprawy UI/UX opracowuje się Design System, który standaryzuje elementy interfejsu użytkownika, typografię, schematy kolorów i komponenty, które mają być stosowane spójnie we wszystkich aplikacjach. Ułatwia to późniejsze skalowanie produktu i utrzymanie spójnego doświadczenia użytkownika przy wprowadzaniu nowych funkcjonalności.
7. Rozwój i integracja
UI/UX powinien być wdrażany stopniowo, aby zminimalizować zakłócenia. Może to obejmować wydanie aktualizacji dla określonych grup użytkowników lub modułów przed pełnym wdrożeniem.
Bardzo ważne jest upewnienie się, że starsza aplikacja pozostanie funkcjonalna podczas migracji. Ten etap wymaga ścisłej współpracy z zespołem programistycznym w celu wdrożenia nowego projektu przy jednoczesnym zapewnieniu kompatybilności z istniejącym systemem. Wymaga to uwzględnienia ograniczeń technicznych, takich jak starszy kod czy ograniczenia platformy.
8. Testowanie i walidacja
To etap przeprowadzenia testów użyteczności z prawdziwymi użytkownikami w celu zidentyfikowania problemów i zebrania opinii na temat nowego projektu. Konieczne jest również testowanie wydajności, aby mieć pewność, że przeprojektowana aplikacja działa dobrze przy oczekiwanym obciążeniu i jest responsywna na różnych urządzeniach i rozmiarach ekranu.
Jeśli chodzi o testowanie UX przedsiębiorstwa koniecznie trzeba pamiętać o tym by:
- Nie przeprowadzać testów wykorzystaniem prawdziwych danych, ponieważ może to stwarzać zagrożenia dla bezpieczeństwa i prywatności. (HIPAA/GDPR)
- Nie ujawniać zastrzeżonych metodologii, które stanowią własność intelektualną
- Dbać o przestrzeganie przepisów branżowych jeszcze przed wprowadzeniem produktu na rynek.
9. Szkolenie i wsparcie użytkowników
Jest to konieczny etap zapewnienia wsparcia użytkownikom w nowym interfejsie aplikacji. Wymaga to regularnych odpowiedzi na wszelkie pytania lub problemy, które pojawią się po wdrożeniu oraz zapewnienia kompleksowych instrukcji obsługi, aby pomóc użytkownikom w szybkim rozpoczęciu pracy.
Warto również zadbać o zapewnienie takich zasobów jak dział pomocy, często zadawane pytania czy sesje szkoleniowe, aby rozwiązać wszelkie pojawiające się problemy.
10. Ciągłe doskonalenie projektu
Po uruchomieniu przeprojektowania projektanci zbierają opinie od użytkowników, aby zidentyfikować wszelkie utrzymujące się problemy lub obszary wymagające dalszej poprawy.
Wymaga to ciągłego monitorowania bieżących trendów UI/UX i najlepszych praktyk, aby aplikacja była nowoczesna i przyjazna dla użytkownika.

Case Study: Nowy UI/UX dla giganta z branży maszyn przemysłowych
Dla międzynarodowej firmy z siedzibą w Szwajcarii specjalizującej się w produkcji maszyn szlifierskich dla przemysłu płytowego, zmodernizowaliśmy starszą aplikację wykorzystywaną w produkcji pod względem kodu jak i UI/UX.
Celem zbudowania nowego interfejsu użytkownika było usprawnienie operacji. Klient chciał zwiększyć produktywność i łatwość użycia aplikacji, eliminując zbędne kroki. Na podstawie badań przeprowadzonych wraz z zespołem klienta dokonaliśmy wielu zmian w obecnym interfejsie użytkownika do obsługi maszyn.
Należą do nich m.in:
- Uproszczenie interfejsu: Nowe oprogramowanie ma mniej funkcji, co zmniejsza obciążenie poznawcze użytkowników i ułatwia nawigację.
- Personalizacja: Możliwość dostosowania funkcji do potrzeb konkretnej fabryki poprzez dodawanie dodatkowych modułów (add-ons).
- Intuicyjność: Nowy interfejs jest bardziej intuicyjny i zgodny z nowoczesnymi wzorcami projektowymi, co skraca czas potrzebny na szkolenie użytkowników.
- Elastyczność: Administratorzy mogą decydować, które funkcje są dostępne dla poszczególnych użytkowników, co pozwala na lepsze dostosowanie oprogramowania do różnych ról w fabryce.
Nowe oprogramowanie jest teraz bardziej intuicyjne i łatwiejsze w obsłudze, co skraca czas szkolenia użytkowników i ułatwia wdrożenie w fabrykach.
Podsumowanie
Jeśli myśli z tego artykułu okazały się dla Ciebie ciekawe ze względu na potrzeby swojego przedsiębiorstwa, zachęcamy do poważnego rozważenia modernizacji swojego starszego oprogramowania UI/UX.
Nasi doświadczeni projektanci chętnie udzielą odpowiedzi na Twoje pytania i doradzą w wyborze odpowiednich rozwiązań. Więcej na temat roli odpowiedniego projektowania produktu możesz przeczytać tutaj lub bezpośrednio porozmawiać ze specjalistą.