Ta strona korzysta z ciasteczek, aby zapewnić Ci najlepszą możliwą obsługę. Informacje o ciasteczkach są przechowywane w przeglądarce i wykonują funkcje takie jak rozpoznawanie Cię po powrocie na naszą stronę internetową i pomaganie naszemu zespołowi w zrozumieniu, które sekcje witryny są dla Ciebie najbardziej interesujące i przydatne.
Jak może Ci pomóc projekt IT zorientowany na użytkownika?
- Wyróżnisz się spośród konkurencji
Estetyczne i przyjazne dla użytkownika interfejsy przyciągają więcej klientów, a dopracowane doświadczenie użytkownika wyróżni Twoją firmę na tle konkurencji. - Zwiększysz liczbę zadowolonych użytkowników produktu
Im bardziej dopracowany jest Twój produkt pod kątem doświadczenia klienta, tym chętniej klienci będą korzystać z Twoich produktów. - Obniżysz koszty rozwoju
Dobrze przemyślany projekt produktu może usprawnić proces jego rozwoju, skracając czas i koszty programowania. - Zwiększysz sprzedaż swoich produktów lub usług
Produkty, które są estetycznie dopracowane i funkcjonalne, mają większe szanse na odniesienie sukcesu na rynku. - Zyskasz rozwiązanie zorientowane na użytkowników
Dobry projekt produktu w rozwoju oprogramowania stawia użytkowników w centrum uwagi, uwzględniając ich potrzeby, zachowania i preferencje. - Zintegrujesz produkt z istniejącymi systemami
Oprogramowanie powinno umożliwiać płynną integrację z innymi systemami i narzędziami, z których mogą korzystać użytkownicy.
Projektowanie produktu zorientowane na użytkownika
Rozszerz swój dotychczasowy zespół lub zleć projektowanie produktu end-to-end na czas i w ramach budżetu.
- Product Discovery
Odkrywanie produktu to kluczowy etap tworzenia oprogramowania, skupiający się na zrozumieniu problemu, zdefiniowaniu rozwiązania oraz dostosowaniu zespołu i interesariuszy do celów projektu.
- User Experience Design (UX)
Projektujemy doświadczenia użytkownika, obejmujące optymalizację przepływu w aplikacji, architekturę informacji i nawigacji w celu stworzenia spójnej i wydajnej interakcji z produktem.
- User Interface Design (UI)
W procesie UI Design tworzymy atrakcyjny wizualnie, funkcjonalny i przyjazny interfejs, który umożliwia efektywną interakcję użytkownika z produktem.
Realizowane projekty
/ Projekty z których jesteśmy dumni

Aplikacja mobilna łącząca edukację i interakcje społeczne

Dla klienta Wildner AG opracowaliśmy interaktywną edukacyjną aplikację mobilną, która łączy młodych ludzi z profesjonalistami w celu usprawnienia poszukiwania kariery. Projekt ma na celu zmniejszenie niedoboru wykwalifikowanej siły roboczej w Niemczech poprzez wspieranie współpracy między mentorami i młodzieżą na rynku pracy.

Rozwój aplikacji do obsługi klinik psychoterapeutycznych

Firma ergosoft z siedzibą w Mannheim od 24 lat tworzy rozwiązania programowe dla praktyk psychoterapeutycznych. Portfolio ich produktów ułatwia pracę tysiącom psychoterapeutów i instytucji Niemczech.

Nowy panel aplikacji zapewnił lepszy wgląd w dane systemów ERP
Dla firmy z sektora publicznego uprościliśmy wizualizację danych ERP. Ulepszyliśmy ich pulpit nawigacyjny, aby w przejrzysty sposób prezentować dane dotyczące transportu odpadów, wykorzystując React i Material UI dla przyjaznego dla użytkownika doświadczenia.

Rozwój systemu w zakresie certyfikowanych testów językowych

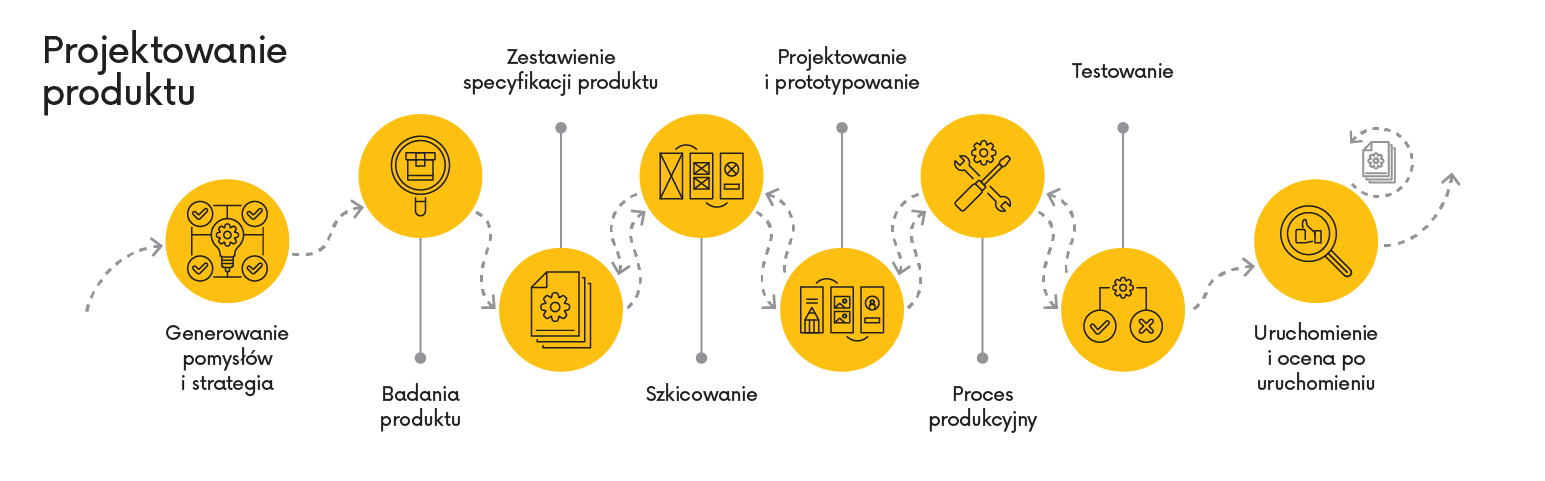
Jakie są etapy projektowania produktu?
Proces projektowania zazwyczaj obejmuje osiem podstawowych etapów, choć ich liczba może się różnić w zależności od metodologii i produktu.
I — Generowanie pomysłów i strategia
II — Badania produktu
III — Zestawienie specyfikacji
IV — Szkicowanie
V — Projektowanie i prototypowanie
VI — Proces produkcyjny
VII — Testowanie
VIII — Uruchomienie i ocena po uruchomieniu

Nie tylko projektujemy oprogramowanie, ale tworzymy doświadczenia
Angażujące
Stawiamy użytkowników w centrum wszystkiego, co tworzymy. Oznacza to, że oprogramowanie jest intuicyjne, wydajne i angażujące.
Innowacyjne
Nadążamy za najnowszymi technologiami, tak by Twoje oprogramowanie było dostosowane do najnowszych trendów projektowych.
Wydajne
Wydajne oprogramowanie działa szybko i płynnie, minimalnie obciążając system, tak byś mógł efektywnie realizować zadania.
Narzędzia i technologie, które stosujemy w projektowaniu produktów IT















Wybór narzędzi i technologii może różnić się w zależności od konkretnych wymagań projektu, preferencji zespołu projektowego i procesów współpracy w zespole programistów. Nasi projektanci często używają kombinacji tych narzędzi do tworzenia pomysłów, prototypowania, testowania i iteracji projektów.